Introduction
In this article, I will demonstrate how to sort your table by column. After reading this article, you will be able to sort your table when you click on the header of a column.
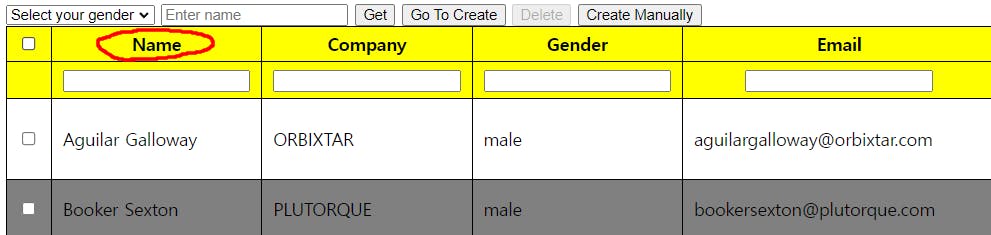
We will be making something similar to this:

By clicking the Name header, the name of users is sorted in an ascendingder. If you click it one more time, it is in a descending order.
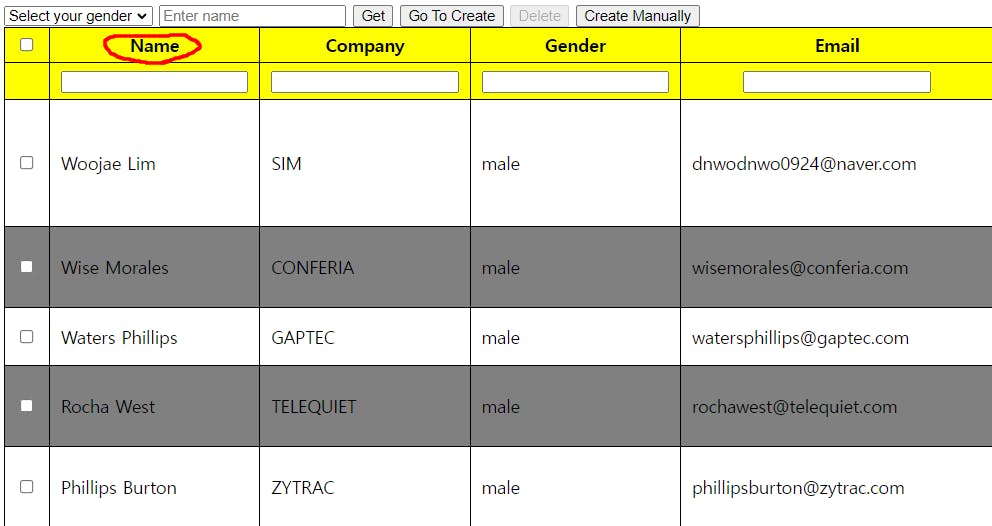
Descending order:

Creating Table
Before building a program to sort the data in ascending or descending order, we need to make a table. We will need json-server and connect to it to retrieve the data and create a table with those data.
You can go here: https://json-generator.com/ to generate sample data. Or you can use copy and paste this:
{
"customer" = [
{
"name": "John Doe",
"gender": "male",
"company": "Netflix",
"email": "johndoe@gmail.com",
"phone": "010-0101-0101",
"address": "Some address",
"id": "YqTkBPE"
},
{
"id": "646e1dc18a5dbc6d66aa0229",
"name": "Mcclain Norris",
"gender": "male",
"company": "QUARMONY",
"email": "mcclainnorris@quarmony.com",
"phone": "+1 (923) 529-2472",
"address": "781 McKibbin Street, Charco, Rhode Island, 6909",
},
{
"id": "646e1dc17576baf35c19f84f",
"name": "Macias Blankenship",
"gender": "male",
"company": "COMVERGES",
"email": "maciasblankenship@comverges.com",
"phone": "+1 (910) 403-3638",
"address": "966 Hanover Place, Matheny, Connecticut, 3758",
},
{
"id": "646e1dc1359ae85c57e78b7e",
"name": "Mcdaniel Tucker",
"gender": "male",
"company": "ZEROLOGY",
"email": "mcdanieltucker@zerology.com",
"phone": "+1 (864) 583-2885",
"address": "468 Forrest Street, Zeba, Tennessee, 8446",
},
{
"id": "646e1dc197737d93271c044b",
"name": "Melinda Lang",
"gender": "female",
"company": "JOVIOLD",
"email": "melindalang@joviold.com",
"phone": "+1 (890) 423-3207",
"address": "850 Creamer Street, Independence, Ohio, 4421",
},
]
}
Table:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
.normal-table {
border: 1px solid black;
border-collapse: collapse;
width: 100%;
}
.normal-table th,
.normal-table td {
border: 1px solid black;
padding: 5px 10px;
}
.normal-table thead tr {
background-color: yellow;
}
</style>
</head>
<body>
<table class="normal-table">
<thead>
<tr>
<th><input type="checkbox" name="" id="" /></th>
<th data-sort-key="name">Name</th>
<th data-sort-key="company">Company</th>
<th data-sort-key="gender">Gender</th>
<th data-sort-key="email">Email</th>
<th data-sort-key="phone">Phone</th>
<th data-sort-key="address">Address</th>
</tr>
</thead>
</table>
<script></script>
</body>
</html>
You will get this table:

data-sort-key attribute in <th> tag is a custom data attribute. We will be using it to add an onclick event listener and sort the column the user clicks on the header of a column.
Getting the Data from JSON Server
Now let's key in some values in the table:
// JavaScript code
let customerData = [];
async function doSearch() {
// GET Method
const res = await fetch("http://localhost:3000/customers");
const resJson = await res.json();
customerData = resJson;
renderTable(resJson);
}
function renderTable(data) {
const users = [];
for (const user of data) {
users.push("<tr>");
users.push(`<td><input type="checkbox" name="chk" value="${user.id}"</td>`);
users.push(`<td>${data.name}</td>`);
users.push(`<td>${data.company}</td>`);
users.push(`<td>${data.gender}</td>`);
users.push(`<td>${data.email}</td>`);
users.push(`<td>${data.phone}</td>`);
users.push(`<td>${data.address}</td>`);
users.push("</tr>");
}
document.querySelector("#tableBody").innerHTML = users.join("");
}
doSearch() will be called when the click event happens on the Search button. The function will get all the users' data and pass it to the renderTable().
Then, renderTable() draws a table on the webpage. I created an empty array and added the data to the array so that it can go into the HTML element with id = "#tableBody" .
Please make sure:
that you joined the table.
that you added customerData array - it will be used later on.
When you click the search button, you will get the data of each user in each row.

Sorting Table by Column
let lastSortKey = ""
let isAsc = true;
function sort(sortKey) {
if (lastSortKey === sortKey) {
isAsc = !isAsc; // true -> false & false -> true.
}
let sortValue = isAsc ? 1 : -1;
const sortData = customerData.sort(function(a, b) {
if (a[sortKey].toLowerCase() > b[sortKey].toLowerCase()) {
return sortValue;
} else if (a[sortKey].toLowerCase() < b[sortKey].toLowerCase()) {
return sortValue * -1;
} else {
return 0;
}
});
renderTable(sortData);
lastSortKey = sortKey;
}
I declared two variables in the global scope, which are lastSortKey and isAsc.
The two variables are to allow users to sort the column by ascending or descending. Without them, users will only be able to sort it by ascending order.
if (lastSortKey === sortKey) {
isAsc = !isAsc; // true -> false & false -> true.
}
if the values are the same, that means the user has clicked on the header of the column again, which means we need to switch from ascending to descending OR from descending to ascending. !isAsc will give the opposite of the current value.
lastSortKey = sortKey;
By doing this at the end of the function, we can check if the user has clicked the column header again.
For example:
Current sortKey is name
Then, lastSortKey = name
The user clicks on the company column -> sortKey = company
- if (lastSortKey === sortKey) is not true -> displays data in ascending order.
Then lastSortKey = company
The user clicks on the company column AGAIN -> sortKey = company
- if (lastSortKey === sortKey) is true -> displays data in descending order.
And...
If you are not sure about any codes in this article, please leave me a comment.