Introduction
In this article, I will talk about call stack, call back queue, web APIs and event loop. After reading this article, you should be able to think how javascript runs in your head.
This website is really helpful to understand and visualize what I am talking about in this article.
JavaScript is Synchronous
Some people think that JavaScript is asynchronous because we send GET, POST requests to the server, and fetch data from the server. However, JavaScript is not asynchronous.
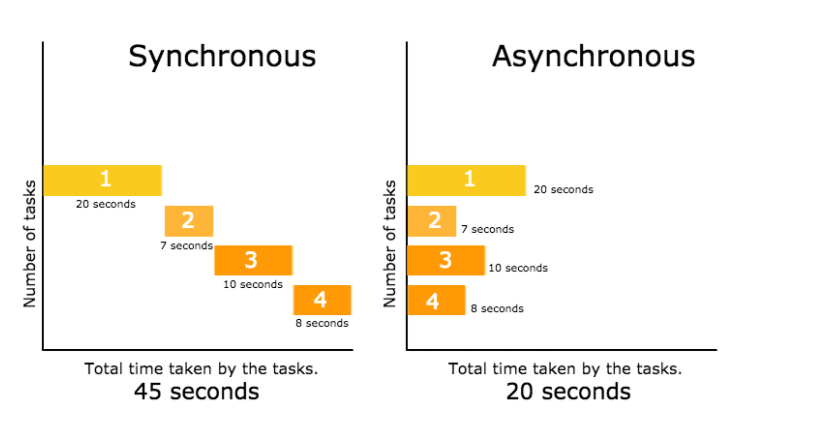
To understand what is synchronous and what is asynchronous, let's have a look at this example:
Synchronous
In University, there are four steps to graduate.
Freshman
Sophomore
Junior
Senior
Asynchronous
To become a front-end developer,
You need to study HTML, CSS, JavaScript, SPA framework, etc.
You need to build a personal website or a program or a service as your portfolio.
You need to obtain some IT-related certifications.
You need to build your Github.
In synchronous, events happen in sequence. You become a freshman, then sophomore, then junior, then senior, then you finally graduate.
In asynchronous, events can happen anytime and at the same time. You can study JavaScript while preparing for the certification.

But then, how does JavaScript handle asynchronous communications, such as setTimeout()? The answer is - Web API helps JavaScript to handle it. That's why we can use JS as if JS is asynchronous. JS gets external help from Web API.
JavaScript Engine
To run a JavaScript code snippet, a JavaScript engine is required. The JS engine consists of two parts.

Heap Memory
Simply, heap memory is a data storage.
This is where data is stored. For example, let's declare a variable.
var a = 10;will be stored in the heap memory.When
var a = 15;is assigned with a new value, the old value (10) is useless. So, the garbage collector will collect this data from the heap memory.
Call Stack
Call stack has a characteristic of Last-In-First-Out (LIFO).
The last function that gets pushed into the stack is the first to be pop out, when the function returns.
Think of this as a pringles.
The first chip that you will get is the one at the top.
The last chip that you will get is the one at the bottom.
When the function is called, that function goes into the call stack, and gets out of the call stack once it is returned or finished.
Call Stack Example
function A() {
console.log("A-1...");
B();
console.log("A-2...");
}
function B() {
setTimeout(function () {
console.log("B-1...");
}, 1500);
}
A();
// A-1...
// A-2...
// B-1...
Now, let me help you to visualize what is happening.

setTimeout() suddenly disappears in number 5, and then comes back in number 11. It is because setTimeout() is moved to Web API so that Web API can handle asynchronous things, and then, setTimeout() will be moved to the callback queue. Callback queue is where the callback functions of Web API wait to be moved to the call stack by the event loop.
The event loop will check if the stack is empty. If it is empty, and there are callback functions waiting in the queue, the event loop will move those functions to the stack, just like the above example. The setTimeout() was moved to Web API, then to the callback queue, and then to the stack once the stack was empty.
Queue has a characteristic of First-In-First-Out (FIFO). First come first serve.
To summarize what I just said:

Have a look at this website to help yourself visualize how JS works:
Additional Thing
What if you do this in setTimeout()?
console.log("1");
function myFunc() {
setTimeout(() => {
console.log("2");
}, 0);
}
console.log("3");
I have set the second argument of setTimeout() as "0", which is 0 second. Then, console.log("2"); should execute immediately right? What do you think? Is it gonna print 1, 2, 3 in sequence or not?
The answer is - no.
It will print out 1, 3, 2 because
setTimeout()is asynchronous.Still needs to do this: Web API -> callback queue -> event loop -> call stack -> console.log("2");
While
setTimeout()is being processed by Web API, console.log("3") is already be printed out.
![[JavaScript] Deep Dive Into Event Loop - How JavaScript Works](https://cdn.hashnode.com/res/hashnode/image/upload/v1698075177044/f8dcbccb-38ee-4f4c-b530-f0b457dc0f74.gif?w=1600&h=840&fit=crop&crop=entropy&auto=format,compress&gif-q=60&format=webm)